Google Maps Weather App Overhaul
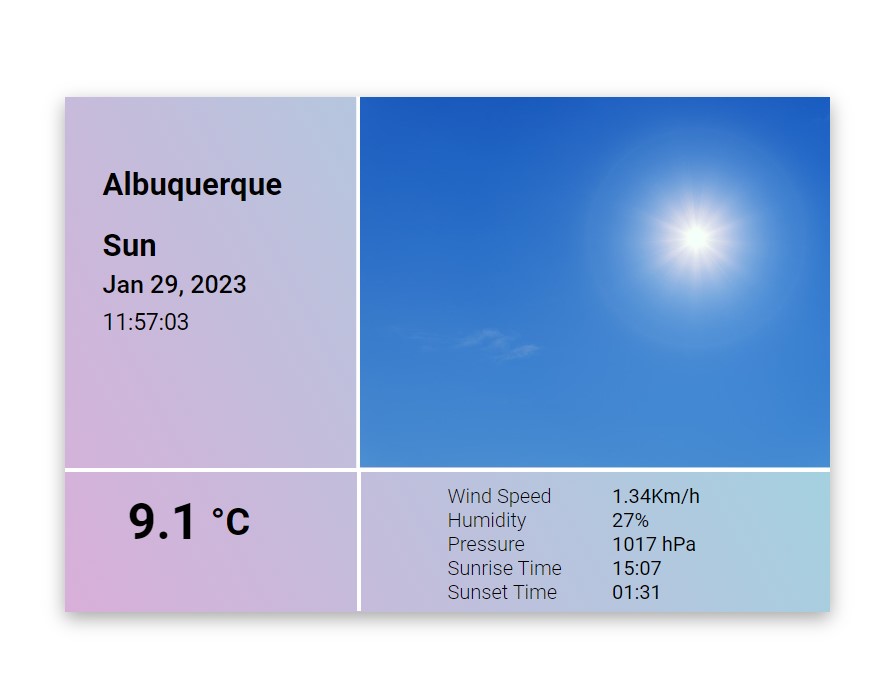
I'm excited to share an update on my journey in software development. Recently, I decided to revisit one of my early portfolio projects, a weather app. This app retrieves weather data from the OpenWeather API and uses the Google Maps API as its interface. Users can simply drag the Google Maps marker to their city to find local weather information. While the concept was straightforward, I was never quite satisfied with the project's user interface. Now, armed with more experience and several additional projects, I felt it was time for an upgrade.

Upon diving into the codebase, I was met with the shock of my spaghetti code—unformatted, with API requests and keys exposed in the frontend, non-reusable code, redundant calls, and many unused global variables. To make matters worse, I discovered that one of the features was fetching incorrect timezones for certain countries. This project was far from presentable to potential employers; it needed a complete overhaul.
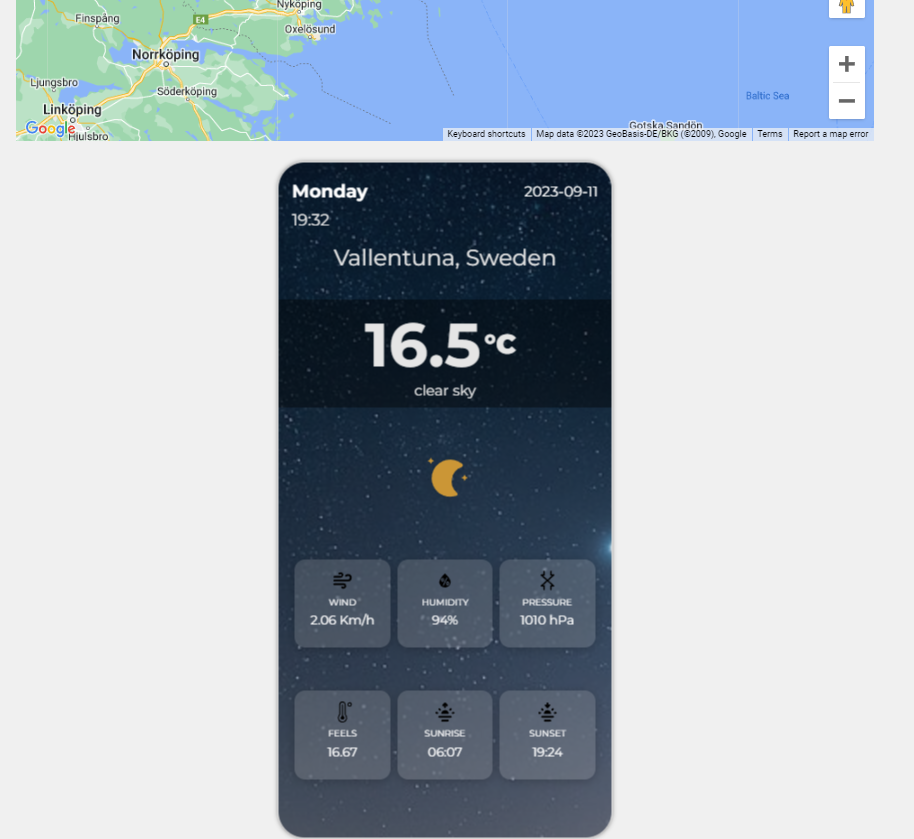
Without hesitation, I embarked on the journey to improve and modernize this project. It took roughly two weeks of dedicated effort, but the results were worth it. My first order of business was securing the API keys in a .env file and adding them to the .gitignore file. Next, I undertook a complete UI redesign, giving the weather app an iPhone-inspired interface. It was eye-opening to see how much my CSS skills had improved. This time, achieving the desired look was quicker and smoother. II also baked in a backend to fetch the API keys using Node and express.
I introduced two additional async fetch requests—one for sunrise and sunset times for a given location and another for worldtimeapi, which provided accurate time data for any location, addressing the incorrect time issues from the initial project. By using longitude and latitude data from Google Maps to retrieve sunrise/sunset times and timezone IDs (e.g., Sweden/Europe), I could obtain precise time information from worldtimeapi. This resolved my initial bugs. Furthermore, I refactored some functions to enhance modularity and readability, and I incorporated more error handling, a significant improvement over the first iteration of the project. One lesson I learned and plan to apply in future projects is the importance of adding more comments to my code.
Overall, I'm delighted with the project's new look and functionality. Working on this old project was a rewarding experience, and I gained valuable insights into using async functions effectively and prioritizing security, especially when handling sensitive data like API keys. Additionally, I didn't forget to add a backend, which provided valuable experience in setting up a server.

I'm eager to revisit more of my older projects, making upgrades and improvements along the way.